In the below article we will discuss SEO and User Experience (UX) for your main blog page best practices. Your main blog page is typically the page you link to in your top navigation, that shows a feed of your most recent blogs in an article listing format whereby each one can be clicked into via a ‘read more’ link. Here we will delve into two main areas of discussion, the use of categories and/or tags, and pagination. As with many topics of discussion in these areas, many times we are pointing towards what not to do, meaning engaging in publishing your web pages in a way that could actively harm both SEO and UX simultaneously. I will be linking to authoritative sources below, including advice from Google themselves on how to deal with pagination.
- Main blog page objective
- Main blog page design
- How to create blog categories
- SEO blog categories vs tags
- Category pages canonical url
- SEO blog pagination best practices
- Infinite scroll vs pagination SEO
- 404 empty pagination pages
- Conclusion
Watch my YouTube short video, should I use categories and tags on my blog posts?
Playing this video loads a YouTube embed in privacy-enhanced mode.
What is the objective of the main blog page?
First things first, what is the objective of the main blog page? For most of us it’s an easy one to answer, it’s to direct people to our most recent blogs, but perhaps it can do a lot more than that? You can use your main blog page to:
- Show the most recent blog posts, usually most recent to less recent or date descending. Date descending order means the newest blogs show first, and the older ones last.
- Perhaps you want to direct people towards categorised groups of blog articles? In this case, you might show a list of categories somewhere on the main blog page, that when clicked will only show the articles added to that category. Categories help people to navigate through your website, which is great for user experience.
Main blog page design
Design wise, what are you saying on your main blog page? Have you introduced yourself to people who land in on this page rather than your home page? Why should they accept your blog articles as an authority in your niche? Have you included a headshot of yourself?
As always, people do business with people, and that means they want to see YOU, the author of these blogs. This helps towards trustworthiness and building connection with blog visitors.
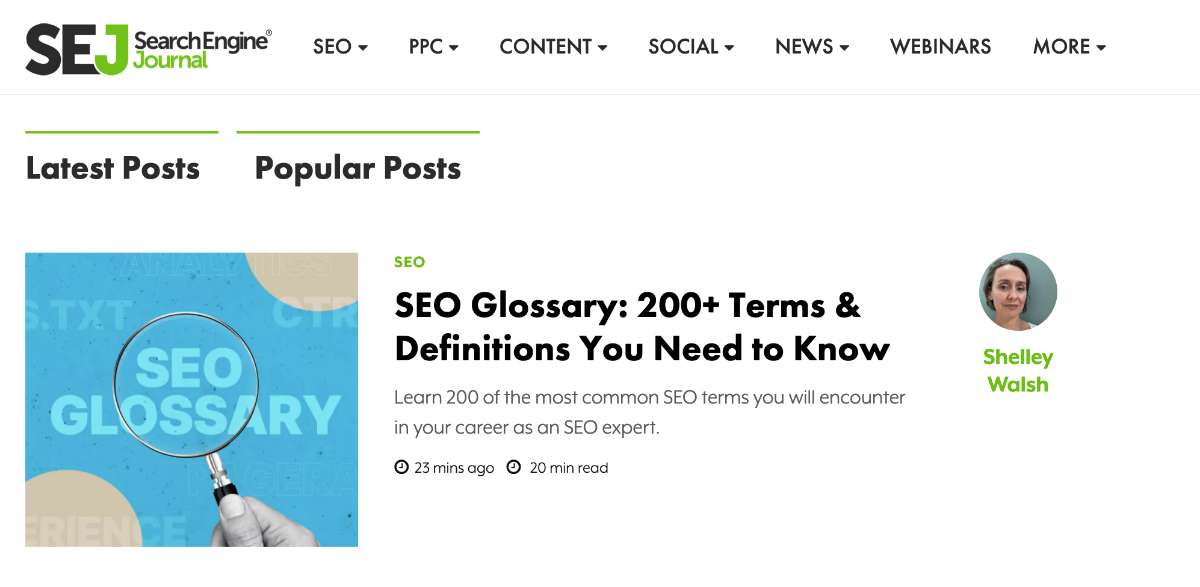
I have linked to Search Engine Journal throughout this article, they’re just such a great source of reputable information. Take a look at how they display author information right on their blog homepage for multiple authors. This makes the blog main page enticing, clickable and trustworthy. They have achieved the function of all home pages, which is to draw visitors deeper into website content.

Each link along the top navigation, is linking into a blog category for that topic. While you might not necessarily be displaying your entire website as a blog like this, you can of course create this type of sub-navigation and display it prominently on a /blog page for example.
In the case of this example above, I also only wanted to make my title and image clickable as a lead in to my full blog articles, BUT, having researched the difference between a clickable link like a title, and a clickable link like a button, I did decide to take the SEO ‘hit’ on having a button clicked reading ‘learn more’, than having that lovely keyword rich title clicked (anchor text). That’s because a title might not be recognisable as a clickable link to everyone, and especially in the case of the search engine journal website, I am surprised to see the titles are not underlined, or don’t have a double arrow or something that would indicate a clickable link rather than a static title. Now, the world may well have moved on since I researched that, and perhaps the bar is lower now with a more tech savvy audience that they will recognise something as clickable even when not styled as such.. buutttttttt… I do tend to hang onto those things all the same. I offset this design by also making the titles linkable in the hope Google will still pick up those keyword rich entry points, so I think having both is a good safety net and hopefully makes the website more accessible to everyone.
How should I categorise my blog?

Which leads us to the question, how should category pages be output? So first of all there are huge opportunities with Google and your category pages. Category pages should:
- Be indexable, ie. accessible to search engines.
- Have a unique heading.
- Have content unique to their page like a description paragraph or two.
- Have a unique page title and meta description.
While your main blog page should link into category pages internally, you also want to link from your blog article, to the category page it’s part of, and in this way if the blog someone landed in on isn’t suitable for their query, they can click onto the category page to discover more articles around that topic.
Also consider category links when you are linking externally back into your website. And this to me is the most important point, if you have just started or you’re in the early stages of developing your blog, and you don’t have many articles yet, do NOT create category pages that will only show one or even zero articles. Less is more when creating categories. For a small blog, between 3 and 5 would be typical. When you create too many categories with too few articles to feed into them, these pages are thin, they do not provide value to users, and so its best to hold off until you have a group of blogs, say 4-5 that belong in a category and give value to users. Value to users equals good UX, and good UX in many cases will cross over into being good for SEO too.
Your category page is a hub page for that topic, you might have a category page around ‘beginner SEO’ for example, and each article in that category will answer the basics which will help users to find exactly what they need on your website. You can also include links to helpful resources external to your website, this can help to show Google that you are not only internally linking, but you are linking to other trustworthy websites in order to give the best educational and informative value to users.
The more you optimise your category page and keep adding fresh relevant topical content to it, the better it looks in Googles eyes.
SEO blog categories vs tags
Now into the juicy bit, that I see people frequently get wrong with blog tags vs categories, please note, I am speaking about blogs here as opposed to e-commerce, and tags can be more important in e-commerce depending on the structure, so that caveat applied, tags are different to categories in that you’re not optimising for a tag page, a tag is just almost filtering your blogs out to one specific keyword without any hierarchy to them. Personally I would also put thought into using tags, and try not to have 100’s of tags that are not providing any added value to users if they click into them. You might even find you have use for categories and not apply tags which is absolutely fine especially for a smaller blog. The case against tags by searchenginejournal.com.
I have to say, I agree with that advice above from Search Engine Journal, I see too many of my clients attempting to produce blogs with thin content, then overcompensate by adding 20 tags and this is just making a bad situation worse. Especially if all of those tags can be indexed, and 90% of the tag pages only show the article you just published. So now you have generated 18 pages, that all show the same one article. On the other hand, category pages with a hierarchy, help Google and web visitors to understand your website better, so rather than a disambiguated web where everything equally connects to everything else, it’s clear the blog is sortable by hierarchical topics. Some SEOs take the decision to add a meta tag for robots on tag pages, but be very careful using tags like the below without the assistance of a professional, in fact I would say do not use the below tag without professional help.
<meta name=”robots” content=”noindex,follow” />Category pages canonical tag
Each dedicated category page should link to it’s own canonical tag. This ensures your category pages can turn up in search results in their own right, as highly optimised groupings of topical content.
Remember that the canonical designation also implies the preferred display URL. Avoid adding a rel=canonical from a category or landing page to a featured article.
Source: https://developers.google.com
For example:
<link rel="canonical" href="https://www.proximowebdesign.ie/blog/category/beginner-seo" />Read more about canonical tags and how to check them at my blog article on recovering Google rank.
SEO blog pagination best practices

Onto another tricky one if not done right, pagination, so on your main blog page, you may also have at the bottom of the page, page numbers leading to more, likely older, lists of blog articles. Typically I advise not to noindex your paginated blog listing pages, Google likes to follow pagination links (which they may do less frequently due to noindex), and in the case that you modified a blog and you want that older content to be crawled, pagination helps. However a lot of SEOs do put noindex on pagination and the reason why is that these pages might begin to show up in search for your website, and they might not be giving the best value to web visitors.
So to help Google understand the difference between for example your main blog page, and page two of your blog you should link back to your main blog page from every paginated blog page, and while this is not current official Google advice, I still like to include page numbers in the page title eg. My amazing blog – Page 2 and the same in the heading output on the page. However don’t worry about this too much as Google has said on their official page with pagination best practices that in this instance duplication of page title is ok with them.
Note: Normally, we recommend that you give web pages distinct titles to help differentiate them. However, pages in a paginated sequence don’t need to follow this recommendation. You can use the same titles and descriptions for all pages in the sequence. Google tries to recognize pages in a sequence and index them accordingly.
Give each page a unique URL. For example, include a ?page=n query parameter, as URLs in a paginated sequence are treated as separate pages by Google.
Don’t use the first page of a paginated sequence as the canonical page. Instead, give each page in its own canonical URL.
Source: https://developers.google.com
These factors when combined should all help to show Google which page is my main blog page, and which pages are page 2/3/4 etc.
Infinite scroll vs pagination SEO
Some of you might have infinite scroll enabled rather than physically paginated pages accessible via links. This will continue to load more blogs as a visitor scrolls the page.
With infinite scroll, crawlers cannot always emulate manual user behavior—like scrolling or clicking a button to load more items—so they don’t always access all individual items in the feed or gallery. If crawlers can’t access your content, it’s unlikely to surface in search results.
From Googles own page on infinite scroll pagination we can see if it isn’t implemented correctly, it could cause issues. And in my experience when Googlebot cannot access a page due to the implementation of Javascript, this might also cross over into your websites accessibility. Depending what tools a disabled user is using to access your website, they may also be browsing with JavaScript turned off, and anything that effects usability like this is bad for UX.
Google’s full recommendations on pagination and a great article on pagination from Search Engine Journal.
John Mueller created an infinite scroll pagination mockup with the ideal scenario to suit Googlebot in this scroll sample demo. As listed on the Infinite scroll search-friendly recommendations page from the Google Search Central Blog.
404 empty pagination pages
This can occur especially after a blog clear out, content re-organisation or expansion of the number of blog articles per listing page, you now have paginated pages being output with no content on them. These can be perceived as thin/very poor content by Google and as we know, Google these days builds up a picture of the quality of your entire website not just one page or one blog. You definitely want to avoid these empty pages giving poor user experience and a negative impact on your websites good ranking. Make sure empty paginated urls go to 404 ‘not found’ error pages. 404 pages are a normal part of the web and Google will pay no mind to the 404, but it will pay mind to pages empty of content!
Conclusion
I hope this article helps you to decide when, how many and what categories to add to your main blog page, if any. Tags were also discussed so just again keeping in mind your user experience and how added tags truly help people navigate your website or will your categories do a good enough job on that. We also went into the official Google advice around pagination and especially in the case of infinite scroll, it’s important to refer to that advice to make sure older blog content can be easily accessed too. Tweet me @proximowebs with any thoughts around this topic! Learn more about SEO services or contact me if you’d like to chat.
